
こんばんは。(^^)/
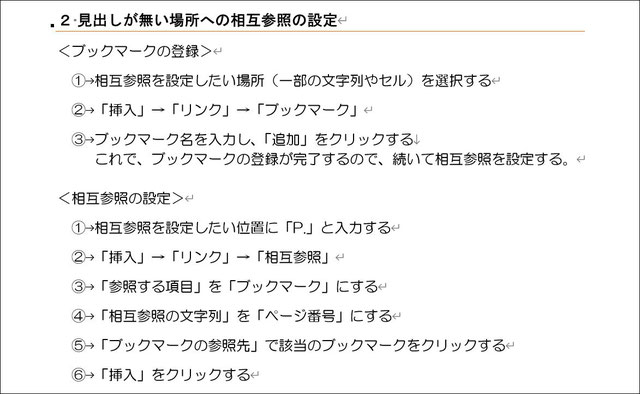
画像は、新しいスタッフでも困らないようにと、少しずつ追加している弊社のマニュアルの一部です。
相互参照は、一般の生徒様が使われる機会は先ず無いと思われるので、テキストには記載してありませんが、テキスト内で頻繁に使用しているP.〇〇参照の〇〇の部分で、見出しじゃない場所へ相互参照を設定したい場合の例です。
飛ばしたい参照ページの文字列や項目を選択し、「ブックマーク」を付けておき、そこへ、相互参照の機能でジャンプさせるというものです。
このマニュアルを作成しながら、フッと思ったのがウェブサイトのブックマークです。
テキスト一覧のページで、スマホ&タブレットにジャンプできない
昨日、あるお教室様にご指摘(ご指摘という表現は、悪い意味に取られそうですが、弊社のチェック漏れでミスがあるような場所を、いつも細やかに教えてくださる本当にありがたいお教室様です)をいただきました。
本サイトの「テキスト一覧」のページで「スマートフォン&タブレット」をクリックしても、ジャンプできない。もちろん、スクロールすれば見られるから良いのですが…。と、教えていただきました。
早速、リンクを直させていただいたのですが、その際に、上のワードのブックマークのことを思いまして、ウェブサイトのブックマークを少し工夫してみようと考えました。
例えば、最初の「セットメニュー」をクリックしていただくと、以前と微妙に表示のされ方が変わったかと思います。
(お気づきの方は、殆どおられないですよね?(;^_^A)
以前は、「セットメニュー」をクリックすると、ジャンプ先では、見出し部分が見えずに、次の行から表示されていましたが、固い頭で、自分の能力では、それしか無理と思い込んでいたんですよね。(;^_^A
でも、ワードのマニュアルを作成したお陰で、フッと柔らか頭になって(笑)自分の能力でも直せると思いつきました。
どんな風にしたかというお話は明日の続きにさせていただきたいと思います。
Jimdoでウェブサイト制作をされている生徒様方のご参考になれば…。







コメントをお書きください