こんにちは、野田です。
本日は、ホームページ作成に関する話で「パソコンの画面で、ホームページをモバイル表示する手順」についてお話します。
※「モバイル」というのは、スマホやタブレットのことです。

この手順はどの場面で使うかといいますと、「ホームページをパソコンで編集したとき」です。
編集後、モバイルでどのように表示されるかを確認します。
手元にスマホやタブレットがあれば、それを更新して確認することもできますが、スマホなどでの読み込みはパソコンよりも時間がかかることが多いです。
ホームページを編集する機会がある人は、本記事のパソコンで表示する手順を知っておくと便利です。
◆手順
使用するブラウザは「グーグルクローム」です。
他のブラウザでもできますが、使い勝手の良いクロームを推奨します。
1)クロームを起動します。
2)モバイル表示にしたいサイトを通常どおり開きます。
3)キーボードの[F12]キーを押します。
押すとホームページのコードの画面が画面端に表示されます。
※コードの画面を消すには[F12]を再度押します。
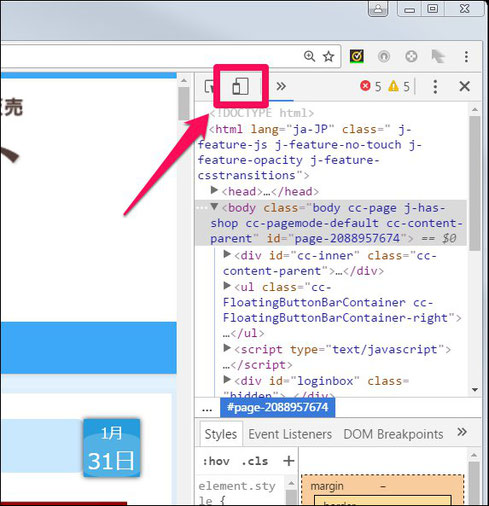
4)下図のボタンをクリックします。

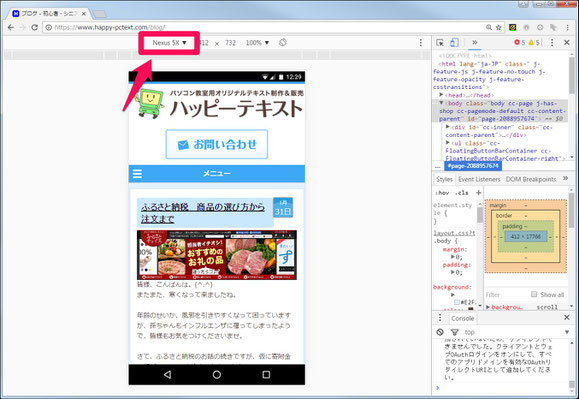
5)するとモバイル表示になります。
※表示領域が狭くなっただけで、サイト自体はモバイル表示になっていない場合は[F5]キーを押して再読み込みしてください。
※下図の赤枠の箇所で、主要な端末の画面サイズに切り替えられます。

6)元の表示に戻すときは、手順4)のボタンをクリックすると戻ります。
◆補足
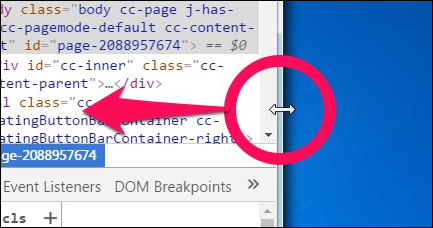
実は、サイトによっては、上記の手順を行わなくても、単にブラウザの幅を狭くすることで、少しずつモバイル表示に変わっていくことがあります。

ハッピーテキストのサイトもそうです。
ですが、変わらないサイトもありますので、その場合は今回の手順で確認しましょう。
本日は以上となります。ここまでお読みいただきありがとうございました。
また来週にお会い致しましょう(^^)







