テンプレート選択時の背景
既定で準備されている背景

ワードで作成したオリジナル画像を利用した背景

フリー素材を利用してホーム画面だけ秋のイメージに変更
皆さん、こんにちは。(^.^)
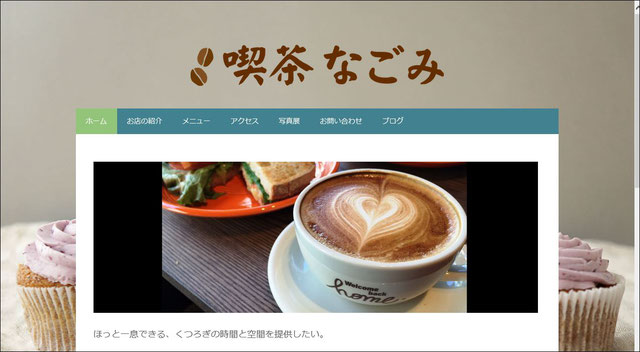
いきなり、大きな画像をドンドンド~ンって感じで失礼しました。m(__)m
今日はテキスト部門の休日で、夕方からロボット講座があるので、少し復習をしておこうと思ったら、「テキストがな~い」
テキスト用のフォルダーに入れたはずですが、キチンと収まっていなくて落としたか???(;^_^A
ということで、復習ができないので、先にブログを書いておこうと思います。(^^ゞ
画像は、Jimdo基礎編のテキストで、この5章の中に背景の変更の仕方が書いてあるのですが、生徒さんのサイトをJimdoCafé西尾張のリンク集に載せようとして、お一人目を拝見したら、背景が初期状態のまんまだったので、全員分、リンクは後日にさせていただくことにしました。(;^_^A
ということで、今日は、ご参考になればと、Jimdoで作られたサイトの背景の変更手順について書いてみたいと思います。
最新の基礎編のテキストをお持ちの方は、第5章-2 背景の変更(P.127~131)に書いてあります。
1.サイトにログインします。
2.管理メニューの「レイアウト」をクリックします。
3.画面上部に表示される「背景」をクリックします。
4.背景画面の一番左にある「+」が書かれた箇所をクリックします。
※規定で準備されている画像を使用する場合は、その画像をクリックします。
※このテンプレートなら2番目の薄茶とベージュのストライプ柄です。
5.好みの種類を選択します。(例:画像)
6.背景にしたい画像をダブルクリックします。
※背景にしたい画像は、自分でワードやペイントを利用して作成されても良いですし、簡単にしようと思えば、予め、「フリー素材を手に入れよう!」などのテキストを利用して商用利用可のフリー素材を集めておきます。
7.全ページを同じ背景にするために「この背景画像をすべてのページに設定する」をクリックします。
8.「保存」をクリックします。
※「保存」をクリックする前に、変更後のイメージがすぐ下で確認できるので、気に入らなければ「やり直す」をクリックして、設定し直してください。
9.設定後は「レイアウト」の画面の「×」をクリックして閉じておきます。
ちなみに、元画像が小さいと伸びた感じに仕上がってイメージが良くありません。
自分でCSSを書いたりする場合は、background-repeat:repeatなどで縦横に繰り返すように変更できるのですが、できれば、CSSはいじられないほうが無難です。
ということで、そんな場合は、ペイントなどを利用して、縦横にコピーしてから使われては如何でしょうか?
また、著作権がフリーじゃない画像は利用しないようにしましょう。
ご自分が撮影された画像でも、撮影対象物の許可を得ないとまずい場合もありますので、気を付けてくださいね。(^_-)-☆
フリー素材を集められる場合は、上でご紹介しているテキストをご参考にしていただき、「背景」などのキーワードで検索を掛けると、かなりヒットすると思います。
ヒット数が多過ぎる場合は、「背景 植物」などのようにワンスペース空けて絞り込み検索をされると良いですね。
ちょっとくどくなりましたが、4枚目の画像のように、ホーム画面だけ季節に応じて変えてみるというのも楽しいかもですよ。(^^)v
ではでは、サイトの完成を楽しみにしていま~す。
過去ログは、画面を一番下までスクロールしていただいて 「サイトマップ」をクリックしていただくと、ご覧いただけます。
ポチッと応援クリックしていただけると 励みになります。