
皆さん、こんばんは。(^.^)
今日は、早朝から実家の栗畑へ栗拾いに行く予定でしたが、体調がイマイチでお昼過ぎまで寝ていました。(^-^;
でも、懲りずに夕方からは、またまた、ナゴドへ…。
3回にいきなりの大失点で万事休す状態でしたが、後半少しでも追い上げてくれて良かったです。(^.^)
まあ、いろいろ思うところはありますが、素人がああだこうだと言ってもね。(^-^;
さて、フェイスブックで画像編集についていくつかご質問を頂戴しましたが、コメントでご返事を書くには厳しいものがあるので、こちらへ書かせていただきつつ、皆さんにも情報を共有させていただこうと思います。
まずは、画像に文字入れをするときに、日本語フォントは変更できないか?ということでしたので、フェイスブックでもおススメしておきましたが、手軽に使えるアプリとして、アイリス(旧ラインカメラ)を使われると良いと思います。
1.アイリスを起動します。
2.ギャラリーをタップします。
3.編集したい画像をタップし、選択をタップします。
せっかくですので、途中で少しいじってみます。


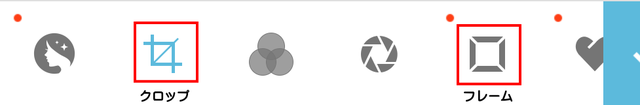
画像を選択したときに画面下部に表示されるアイコンから「クロップ」と「フレーム」を使ってみます。
「クロップ」は、好きな位置で画像をトリミングすることができます。
元の画像がトリミングされていることが分かりますよね。(^.^)
「フレーム」は、説明は不要ですよね。
こんな感じに枠飾りができました。

いよいよ、目的の文字入れ。
文字は「T」のアイコンです。
テキストの略ですね。
4.「T」のアイコンをタップします。
5.好きな言葉を入力します。
6.入力後に表示されるTに+が付いたものでフォントサイズを大きくすることができます。
-が付いたものは、縮小することができます。
7.「次へ」をタップします。
※ Aaに+が付いたものはフォントをダウンロードすると使用できます。
好みのフォントをタップしたら、DL前に容量を確認されると良いでしょう。
その際、カタカナだけ対応、カタカナと平仮名だけ対応などありますので、ご自分の目的に応じて選んでください。
9.好みのフォントをタップします。
10.画像に文字が入ります。
11.カラーパレットで好みの文字色に変更できます。
12.上のスライダーを右方向へスライドするとフォントが太くなります。
13.「輪郭」タブをタップすると、輪郭が選択できます。
14.傾きや位置を好みに調整します。
15.編集が終わったら「✔」をタップします。
16.保存をするために、ダウンロードのマークをタップします。
トップの画像が、こんな風に変わりました。(^^)v
ドラゴンズブルーで文字入れをして、白星をイメージして白の縁取り。
どこまでも、ドラゴンズ愛の強い私です。(笑)
他チームファンの方、ごめんなさい。
まあ、今年は笑って許していただけることでしょう。(^-^;
ちなみに、周りの星や月はフレームの一部です。
次に、PAで無料ダウンロードとか鍵のアイコンが付いたものは使えるのでしょうか?
というご質問ですが、
ダウンロードのアイコンが付いたものは、ダウンロードされれば使えます。
「無料」という箇所をタップしてダウンロードしてください。
鍵のアイコンが付いたものは有料です。
表示される金額を支払っても良ければ、料金部分をタップしてダウンロードしてください。
最後に、iPadには「クイックピック」がないのですが…。
というご質問ですが、
クイックピックは、撮影した画像をスライドショーで閲覧していただくために使っただけですので、大丈夫ですよ。
iOSの場合、例として、「写真」アプリでもスライドショーが楽しめますよ。(^^)v
こちらは、恐縮ですが、弊社生徒さんはiOSの方が少ないので、次回の授業の時に、どのアイコンを操作すればよいかを簡単にご説明させていただきますね。
次回は、いよいよ、あっという間にできる動画編集を行いますので、お楽しみに~♪
ポチッと応援クリックしていただけると励みになります。 
人気ブログランキングへ






