
皆さん、こんばんは。(^.^)
先日から、Jimdoのブログタイトルが見出し(大)から見出し(中)に変わりました。
これは、1ページ内に見出し(大)=見出し1(h1)が複数存在するのはSEO的に好ましくないということで変更になったものです。
本サイトのブログも、この変更に伴い、日付部分と同じ青色の背景に青い文字という感じで非常に見づらくなってしまいました。
そこで、少しだけ手を加えてみました。
見出し(中)=見出し2=h2の背景を青色から薄い青色に変更してみました。
手順は、こんな風にしてみました。
1.管理ツールの「レイアウト」をクリックします。
2.「独自レイアウト」をクリックします。
3.「CSS」をクリックします。
※CSS=Cascading Style Sheetsの略で、通称スタイルシートって言っているものです。
このスタイルシートに「h2」に関するデザインが記述されているはずです。
「h2」を上から順に探しても良いのですが、大変なので、ショートカットキーを使いましょう。
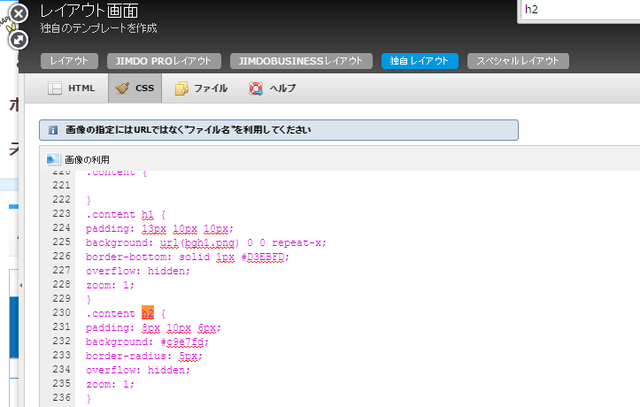
4.[Ctrl]+[F]で検索命令を出します。
画像のように、h2が網掛けされて分かりやすくなります。
2つ目の「h2」に「background: #●●●●●●;という記述があります。
5.この#●●●●●●の部分を好みの色に変更します。
変更する場合は、以前、ご紹介した「カラーコード表」のサイトを参考にされると良いですね。
私は、「ご利用の流れ」のページの「会員登録」「ご注文」「お支払い」「お届け」の枠に使われている色と揃えることにしました。
その結果、画像のように「background: #c9e7fd;」と書き換えました。
backgroundは背景ですので、背景の色を「#c9e7fd」にしますよと設定していることになります。
カラーコードは、以前も書いたかと思いますが、頭に「#」が付きます。
まあ、ナンバーというような意味合いですね。
次に、16進数6桁で表示されます。
16進数は、0~Fを使いますので、必ず0~Fの文字が6桁に入ります。
アルファベットは大文字でも小文字でも構いません。
6.「保存」をクリックします。
7.上部に「このレイアウトを使いますか?」と表示されるので「はい」をクリックします。
これで、ブログタイトルの背景が、現在のような色になりました。
ちなみに、日付部分の背景も変更してみましたが、イマイチ締りが無くなったので、元に戻しました。(^_^;)
スクールのほうは、背景がピンクで文字が濃い青なので特に違和感を感じなかったので、変更はしませんでした。
日付の背景もピンクにしたほうが良いかな?(^_^;)
今度、いじってみて良いほうにしておきます。
テキストの進捗率は、新刊2種類「Yahoo!で簡単ネットショップ開業」と「イラストを投稿しよう!」の印刷&製本が仕上がって来ました。
6/1からの発売にさせていただきます。
Androidビジネス編を大幅改訂してテキスト名も「Android実務活用編2」と変更したテキストも6月の新刊として発売予定です。
また、Android画像編を第9版に改訂しました。
5/31が弊社の決算日のため、決算前でバタバタですので、残りの3種類の進行が少し滞っていますが、6月中には発売できる見込みです。
テキスト部門は土日が休日のため、明日は午後から棚卸しです。
数千冊のテキストを順に数えて棚卸表に記載して行く作業がかなり大変です。(^_^;)
ポチッと応援クリックしていただけると励みになります。 
人気ブログランキングへ





